IFRAME without src attribute on HTTPS in Internet Explorer
This took me quite some time to debug. Once again it made me realize why I hate hate hate Internet Explorer.
If you have a webpage on a HTTPS server with the following iframe code where you leave the src out:
<iframe id="if"></iframe>
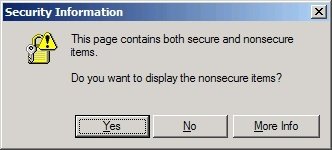
and you view the page in Internet Explorer you'll get the following very descriptive warning.

Clicking on the More Info button doesn't give you which items it's referring to, but just a help file.
Mozilla Firefox correctly doesn't produce this error.
Leaving the src attribute out of the iframe is common, when you want to fill the src attribute programmatically.
The solution you ask? Create a blank.html page and then write:
<iframe id="if" src="blank.html"></iframe>
The blank.html only contains <html></html>
Related entries
Ads:
 |
 |
27 Comments
I tested with both
src="about:blank" and src=""
but it didn't work
![[TypeKey Profile Page]](http://gemal.dk/nav-commenters.gif) at January 27, 2005 06:55 PM | Permalink
at January 27, 2005 06:55 PM | Permalink
What about "./"? Just let it nests recursively. It will only nest for 3-4 levels. Sounds better than a dummy page. :-P
According to my old but serviceable O'Reilly book ("Dynamic HTML") the src attribute is indeed optional but it also states that a Javascript protocol and pseudo-URL can be specified. I wondering if something like:
src="javascript: ;"
might work. I haven't tried it but it might be yet another workaround for that crappy, non-standards compliant browser.
Since I've had to program web-apps for IE for years (my customer's deployed browser) I have always made a "blank.html" file for each folder. More folder cruft IMHO.
Comment by Mark Carson at January 28, 2005 02:37 AM | PermalinkThanks, it really works for me.
Even better is, I realize I don't need to create a real "blank.html" file and it still works!
My code:
elmIfr = document.createElement("IFRAME"); elmIfr.src = "blank.html";
document.body.appendChild(elmIfr);
I have this problem. However, the known resolutions do not fix mine. I do not use IFRAME. I do not use hard coded http urls, I only use relative paths for image loading etc. So, what else could be causing this darn message???? Also, it doesnt appear on Win2k with IE6 SP1, but does on Win2003 and XP with IE6 SP2
Comment by kevin at July 15, 2005 09:31 PM | PermalinkThank you very much for the workaround. It works for Internet Explorer Version 6. With IE 5.5 the src attribute is not needed. Declaring a non-existing page leads to an abnormal end of this browser. It shortly shows the above pop-up beforehand. I faked my iframe to be filled from index.html. Wonder what we need for IE 5.0, IE 4 etc. A pink Tamagotchi in the task bar?
Comment by ulf at August 17, 2005 11:07 AM | PermalinkI put a blank.html to use in the code where an iFrame helps construct a dropdown menu for my site. Two problems occur;
1) The history (IE) gets corrupted so that every page calls to the blank.html file.
2) The images do not appear.
Any help would be greatly appreciated.
Comment by Michael at September 19, 2005 09:20 PM | PermalinkI'm so glad others have been going nuts over this! I've got an https page which has an IFRAME with a src set to a relative path to an aspx page. That works fine. Setting src to "javascript:" as suggested in some posts plain did NOT work. Got the mixed security content dialog anywyay. However, my elusive problem is when I change the location of the IFRAME using javascript, i get the warning when new content comes into the IFRAME... All my images have been adjusted to use https... There is NO content whatsoever that seems missing in any way... I'm using an AJAX callback function to change the location of the IFRAME, and I'll be looking into that, but other than that I'm stumped!
I wish there was some way to debug the exact content that the warning is referring to!!
Comment by Adam Edell at December 22, 2005 08:33 PM | Permalinkhi guys, i dont quite understand the solution here the problem is that my https:// doesnt go inside the frame it goes to another page but works fine..i wanted it to be inside the frame where it had a scrolls.
thank you so much i appreciate it
Comment by albert at March 23, 2006 06:37 AM | PermalinkThanks, I spent hours trying to fix this problem.
Comment by Greg Camp at May 11, 2006 12:38 AM | PermalinkI had the same problem. My solution was src="javascript:void(0)". Works with IE and Firefox...didn't test it further.
Comment by Jeff Saunders at May 23, 2006 06:49 AM | PermalinkThanks much! Saved me a lot of time and gave me another reason to hate Microsoft
Comment by Eric Fedok at June 6, 2006 07:52 PM | PermalinkIn IE7 this could be fixed by src="https://about:blank", although this solution crashes IE6 :)
Also, src="javascript:void(0)" doesn't work (at least in IE6) - still the same security warning
Comment by stpasha at June 8, 2006 11:26 PM | PermalinkIn IE6 and FireFox, this could be fixed by src="spacer.gif" and put spacer.gif at your root. Once this image is cached at the browser and browser would not request this image and it should work irrespective of protocol.
As said by Michael, if we use dummy url for the src attribute like , then the IE history is corrupted and if you have more than one iframes history is a mess.. Could someone help????
Comment by Krishnanath at June 30, 2006 04:30 PM | Permalinksrc="javascript:void(0)" is working for me in IE 6 SP2
Comment by Krishnanath at June 30, 2006 04:33 PM | PermalinkI am using iframe as a Divshim. So I need an empty iframe on which div is to be inserted. src="javascript: ;" did nopt work for me. I used src="blank.html" this does work but I don't want create an blank file. So I have pointed the src to a image file which is already there in the product, src="image.jpg" . This works good. as I don't have create a new file.
Comment by Madhukar at August 17, 2006 06:37 AM | PermalinkTry this: src="javascript:''" is working in IE6 SP2
Comment by MIB at August 25, 2006 12:43 PM | Permalinkjavascript:false works for me (using as a div shim also) but i ended up using a blank html file (otherwise it says 'false')
void(0) - this function doesn't require arguments, yet so often i see it with a parameter of 0 ... can someone tell why this is?
what are you doing to the poor 0??
Ah lovely ie7.0 breaks the suggested fix, it gives me the warning with src='javascript:false;'
grrrrrrrrrrrrrrrrr. Why cant it just be consitent
With my IE6 SP2 on WindowsXP the javascript colon single quote single quote works for me too. "javascript:''"
If this works in IE7 then perhaps this is a good solution?
Comment by Robin Bygrave at October 28, 2006 07:30 AM | Permalinkvoid() accepts any expression and simply does not return a result. 0, by itself, is a valid expression, though it could be anything - even nothing. void('hey!'), void(null), void(), etc.
Anyway, I was going to suggest the javascript:'' solution, but it looks like a couple people already have.
Comment by Kwooda at December 5, 2006 08:19 PM | PermalinkI found the best solution to be:
src = "."
This way you always get a page - either the directory of the folder or the "not authorized" page from the server.
They you just override the document.body with your own..
Funny that I run in to this when searching for “iframe src attribute firefox 3 crash”… :).
Funny because in Firefox 3, when you dynamically set the ‘src’ attribute on an XHTML iframe element (parsed as XML), the browser crashes. Fixed in Firefox 3.5, but hey,
“Once again it made me realize why I hate hate hate Mozilla Firefox.”
(not really! but it is a bit of the pot calling the kettle black :))
Many thanks to Gemel and Roger Hsu. Between your two posts I was able to figure out how to get rid of that most annoying security pop up!
Comment by KJ at January 13, 2010 06:29 PM | Permalink
It could be interesting to test with src="about:blank". Did you ?